게시판 기본 글씨 폰트 크기 및 줄 간격 변경하기 스마트에디터 포함
페이지 정보
작성자 소겸 댓글 0건 조회 1,305회 작성일 20-03-21 17:25본문
1. 스마트 에디터를 사용하지 않을 때
수정파일 : 게시판 스킨 폴더 안에 있는 style.css
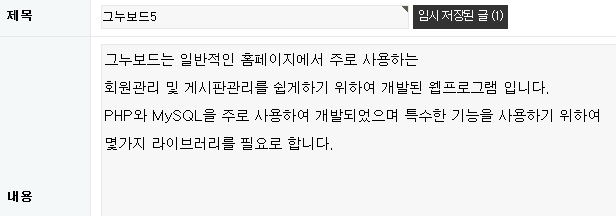
1-1. 글쓰기 입력폼에서 수정
그누보드 5.2.x 버전
style.css 파일에서 아래 내용 수정
#bo_w .tbl_frm01 textarea {font-size:14px}
그누보드 5.3.x 버전
style.css 파일에 새로 추가
#bo_w .wr_content textarea {font-size:14px}
수정 후 화면입니다. 제목 글씨 크기와 비교해보시면 됩니다.

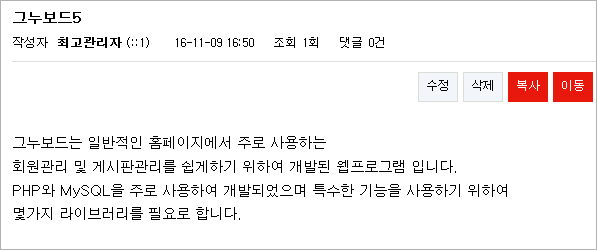
1-2. 본문 내용보기 view 페이지에서 수정
마찬가지로 여기에서 글자 크기를 별도로 지정하면 view 화면에서 본문 글자 크기가 커집니다.
#bo_v_con {margin-bottom:30px;width:100%;font-size:14px;line-height:1.7em;word-break:break-all;overflow:hidden}
(줄 간격도 넓게 하고 싶으면 line-height:1.7em 변경)
수정 후 화면입니다. 기본 글씨 크기보다 더 확대되었네요.

2. 스마트에디터를 사용할 때
스마트 에디터를 사용하고 있다면 위에서 설명한 스킨 파일 내용은 기본적으로 수정을 한 상태에서 에디터도 같이 수정해야 합니다. 에디터에서만 수정하면 에디터 화면에서만 커지고 실제 본문 페이지에서는 반영이 안되니 반드시 처음에 설명한 스킨 폴더의 style.css 파일도 수정해야 합니다.
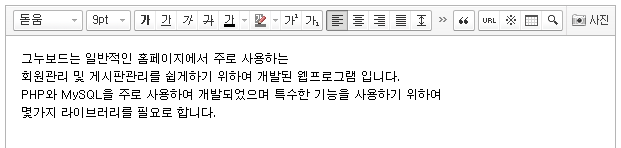
스마트 에디터는 기본 설정이 9pt, px 단위로는 12px 정도로 설정되어 있습니다. 이걸 키워 보겠습니다.

수정파일
예전 버전 : plugin/editor/smarteditor2/css/smart_editor2_in.css
최근 버전 : plugin/editor/smarteditor2/css/ko_KR/smart_editor2_in.css
해당 파일에서 font-size를 14.5px로 변경. 기본 설정은 12px로 되어 있을 겁니다.
body,.se2_inputarea{margin:0;padding:0;font-family:'돋움',Dotum,Helvetica,Sans-serif;font-size:14.5px;line-height:1.5}
14px로 수정하면 10.5pt로 되는데 에디터 옵션에 10.5pt는 따로 없기 때문에 11pt로 했습니다.
(줄 간격도 넓게 하고 싶으면 line-height:1.5 변경)
글씨 크기 상호 변환 사이즈는 대략 이렇게 됩니다.
9pt > 12px
10pt > 13px
11pt > 14.5px
12pt > 16px
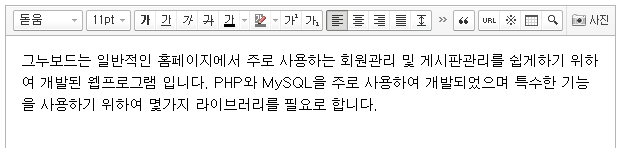
수정 후 화면입니다. 11pt로 변경되었고 글자 크기도 커져있네요.

글자 크기뿐 아니라 줄 간격도 통일하고 싶다면 line-height: 수치를 적절히 조절하면 됩니다.
위 내용들을 참고해서 본인이 원하는 폰트 사이즈로 변경하세요.
크롬 브라우저 사용 중이면 수정 후 브라우저 캐시도 삭제하고 확인하세요.
간편하게 플러그인을 사용하는 방법도 있습니다.
http://gnustudy.com/bbs/board.php?bo_table=gnu_tip&wr_id=74
## 아미나 빌더 스킨에서 view 페이지 폰트 크기 적용하기
아미나 빌더는 그누보드 기본 스킨과 차이가 있어서 수정해야 할 부분이 다릅니다.
아미나 빌더 기본 스킨 기준입니다.
게시판 스킨 폴더 안에 있는 style.css 파일에서 아래 class에 폰트 크기 추가
.view-content { padding:0px 15px 20px; font-size:14px; }
관련링크
댓글목록
등록된 댓글이 없습니다.